Here’s an assortment of great Figma plugins for designers guaranteed to improve your workflow.
Locating the perfect Figma plugins to optimize your design workflow can be challenging. To help you out, we went Wirecutter mode. We installed and tested over 100 plugins to select the leading gems. Hence the following is a selection of 21 plugins guaranteed to accelerate your workflow. Among others, they are categorized in 6 “Stacks”. To facilitate navigation between the relevant plugins for your work, you can jump directly to them.

Between them, Figma’s Content Stack contains a few of the greatest plugins for generating considerable content into your designs. The Perfectionist Stack puts at your disposal the greatest plugins for keeping your design files clear and error-free. The Branding Stack features the best plugins for importing and enduring style information.
Accessible Stack best plugins to boost accessibility. Showoff Stack best plugins to add special effects and animations to your website designs. Wireframe Stack top plugins to create wireframes during the design phase. Despite the fact that we’ll lay out our requisites for each plugin, let’s run through a quick overview of plugins.

What are plugins?
Plugins provide you extra capabilities for your Figma workspace. These are features that extend the functionality of Figma, making it simpler to accomplish design tasks in the design file itself.
How to install and use plugins?
Any plugin that you’ve installed from the Figma Community page is immediately available for use in all your design files. Navigate to the Figma Community page to install any preferable Figma plugin. Find the plugin and then click “Install.” After installation, the plugin is found in all your design files.
To gain access to and utilize the Figma plugin, open a Figma design file, click the Figma icon, and select the “Plugins” option from the menu. Select the plugin that you installed. You should now see the plugin module appear in Figma, and now you can use the Figma plugin.
At the beginning of our presentation, let’s move on to our first plugin stack.
Free Background Remover plugin for Figma
Now, you can outsource background removal to our AI right in Figma without leaving your workflow.
Key features
💥 100% free
🚀 No limits on the number of images
🖼 No impact on the image size and quality
Also, unlike some other plugins:
🕶 No subscription or registration required
🛠 No fussing with API keys
Content Stack
If you’re working on a design project, you will need content to complete the project. A variety of content types, such as images, dummy text, or icons, will be needed for a high-quality design. The problem is that adding this content is a lengthy, complex process. The plugins provided below are extremely effective to quickly add numerous content types to your designs.
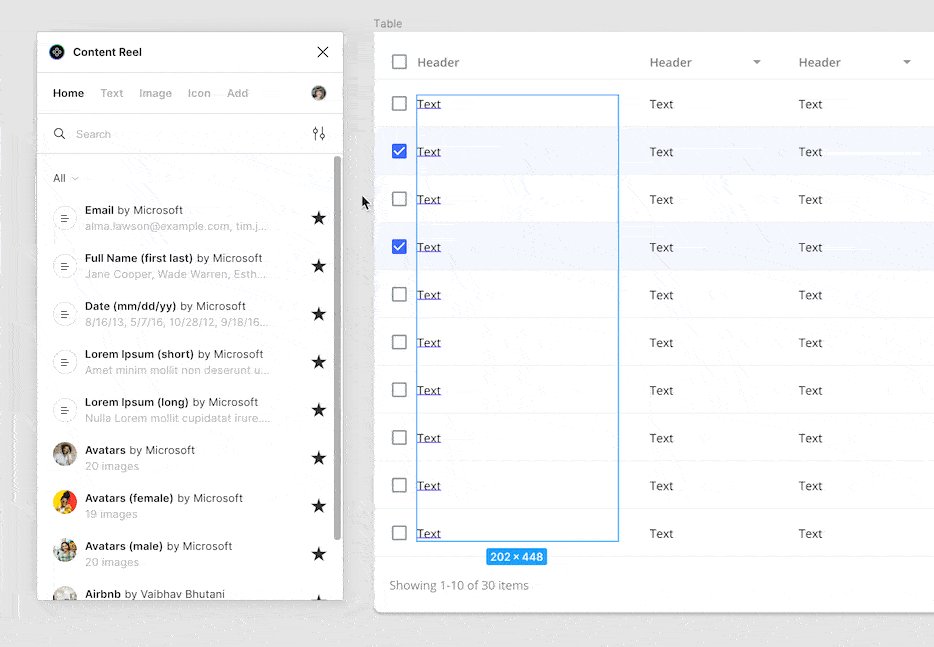
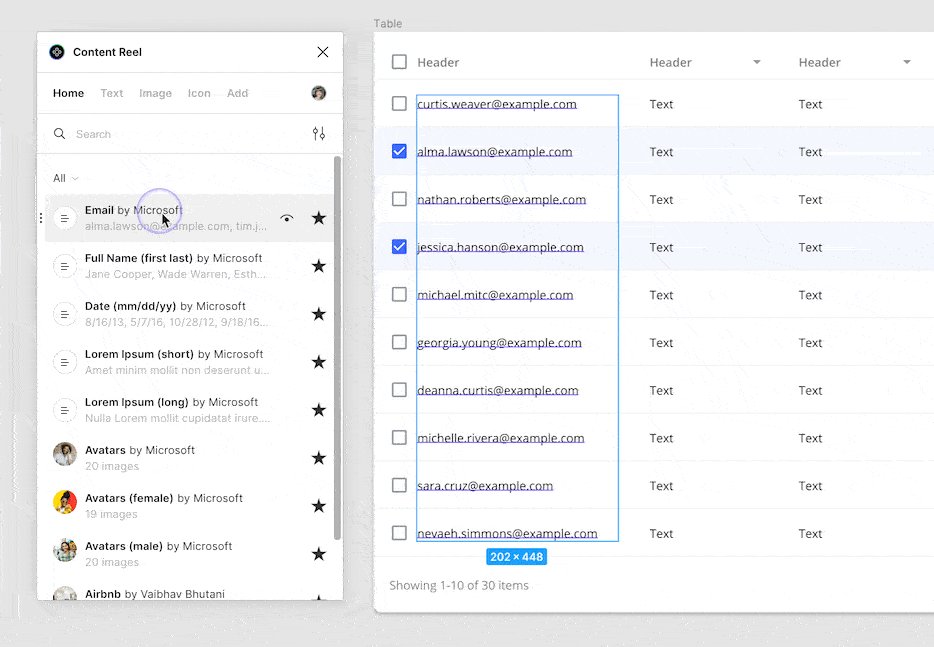
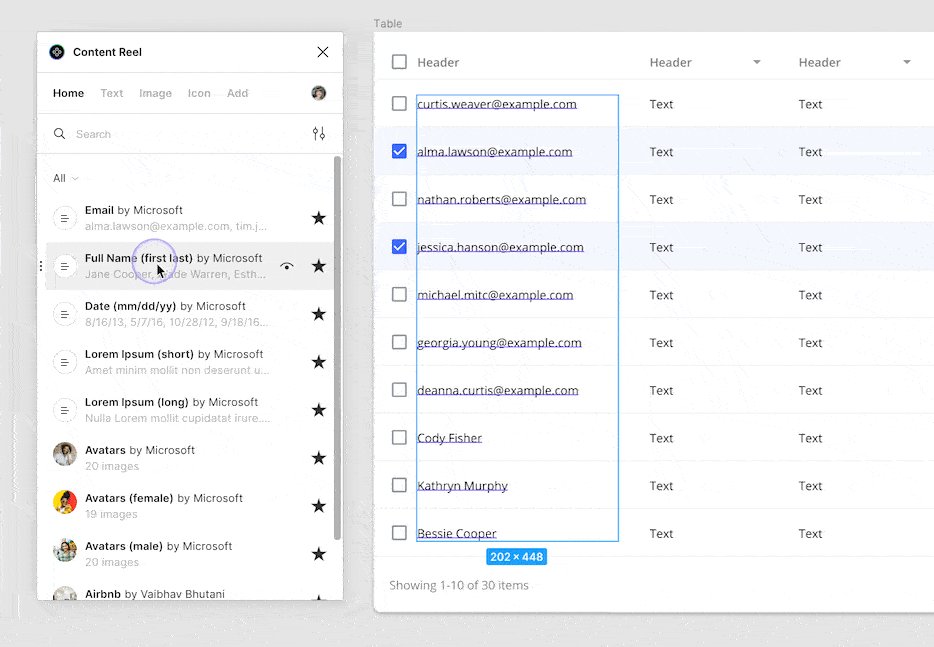
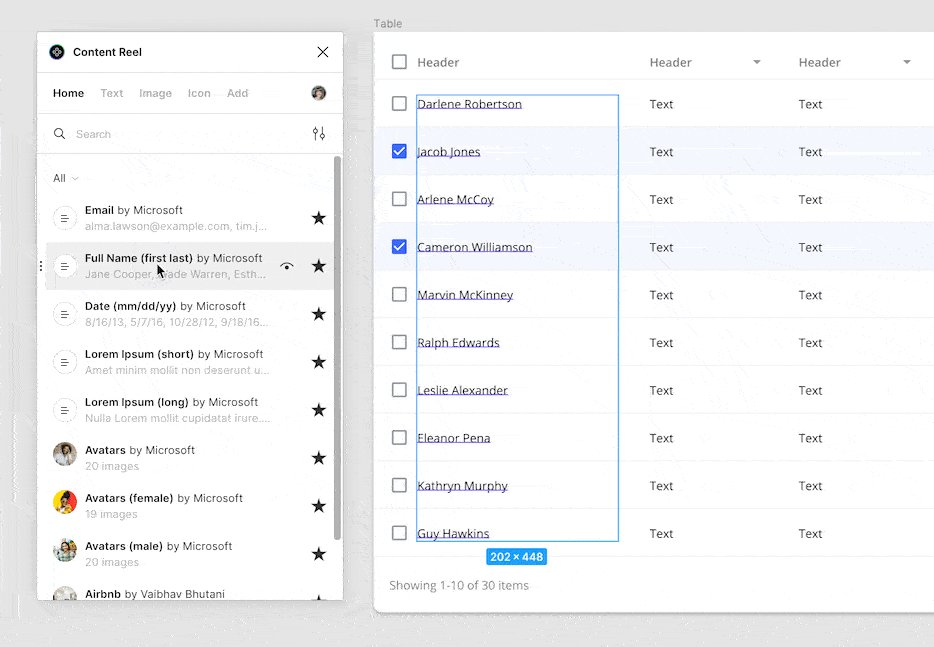
Content Reel
Content Reel provides everything you could possibly need in terms of digital content. It has a large library of categories to make text layers, frames, or shapes. Choose from several hundred common dummy text (e.g. lorem ipsum, names, dates), several hundred image fills (e.g. avatars, logos, cities), and icon libraries.

When you can’t locate the information you desire, you can make use of your imported text or image tags to create your own rubric.
Example use case Bulk read text layers in a specific table with realistic data. Open Content Reel. Find the layers you need (e.g. text layer). Select the desired category on the drop-down menu until you locate something of value.
Select the star next to the categories you use often to “favorite” them. Then find all your favorite categories under the “Home” tab for quick reference.
Google Sheet Sync
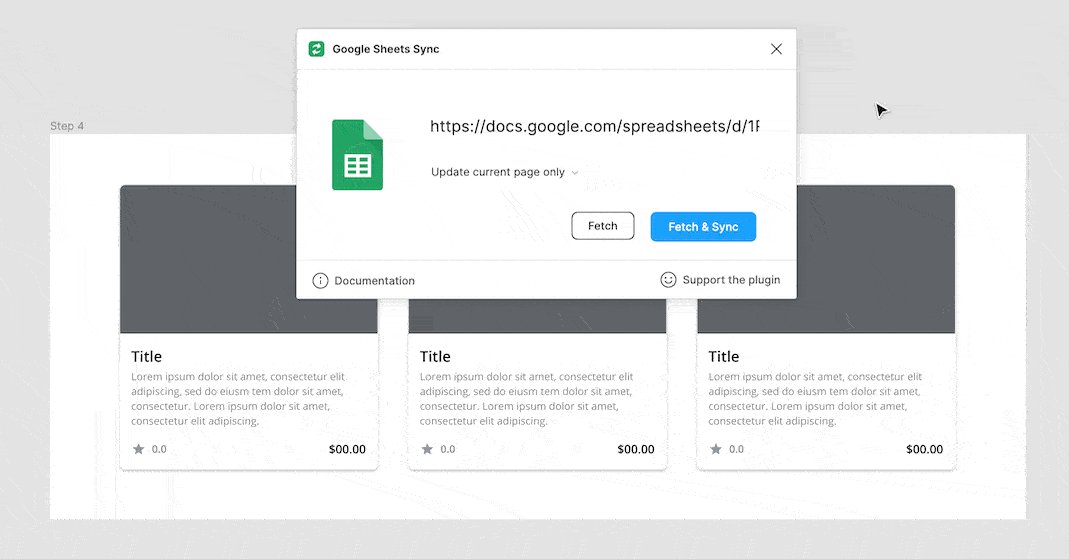
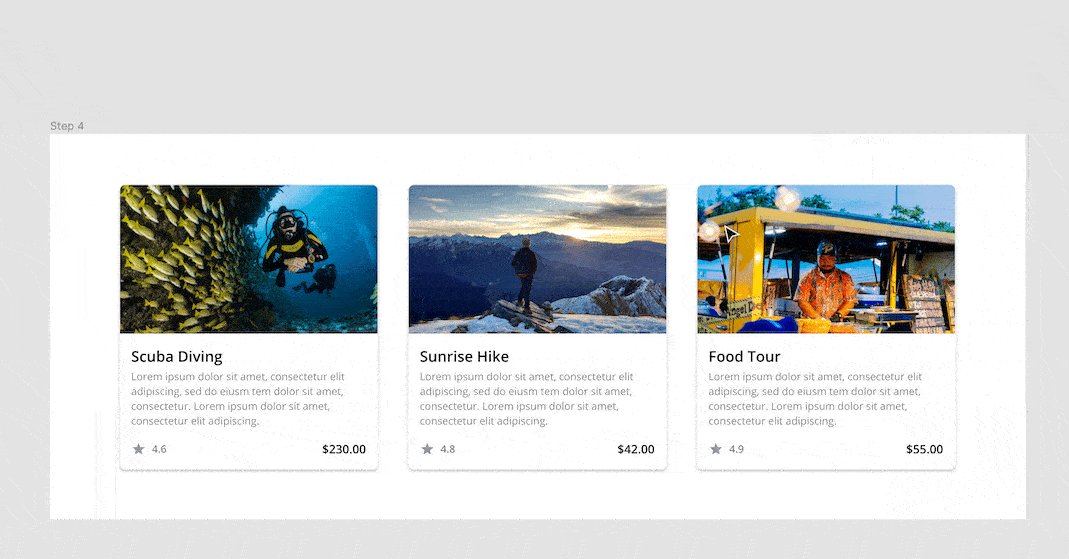
This plugin allows you to connect your Google Sheets file to your Figma file in order to populate text and image layers. This is a game-changer for any design that needs a lot of data. Especially, if it needs to be up-to-date. Instead of first loading each picture or text layer one page at a time, this plug-in populates every layer in one shot.

One possible use case is to fill separate charts with distinct data. In Google Sheets, create the first sheet containing all data organized under labels (such as “Title”). Each row is linked to one particular bullet.
The first step of the diagram creation procedure takes the construction of components and naming of the layers to be included in each one (e.g. “Title”). Do not use any periods in your layer names (“.”).
Set the Share link to “Anyone with the link” in Google Sheets and copy the URL. In Figma, open Google Sheet Sync, Paste the Share link, and select Fetch & Sync.
Tip You can add images to the typing table by pasting their web URL into the table cell. This only works if your website layer is a shape (as opposed to a Frame).
Blush
Blush has a very large collection of professionally designed templates you can use. It also includes several features to make templates your own. All you have to do is import a suitable template into your file, and you can edit the text and elements of the illustration as you need.
Create a unique character by selecting from a number of different properties. Open Blush, select a set type and type, select your desired hair color, skin color, and body parts.
Unsplash
The Picture Library is probably the most downloaded to another level plugin for Figma. It’s the best plugin for finding and adding high-quality images to your designs. It is excellent for finding, or particularly beautiful photos.
Example use case, inserting a particular image into a product card. Open Unsplash, Filter through the Shape, Frame, or Layer options until you locate the individual you wish to upload, select it, and then scroll through the images displayed.
While somelayers may be selected in the “Layers” section, select multiple ones and then navigate to the “Slide in the Category Presets” tab to populate each layer with another image.
Iconify
When choosing two or more layers, go to the “Presets” tab in the Layers section of Windows and click the desktop’s category to release each layer with a different image.
TinyImage Compressor
When you’re finished with your strategy content, you’ll need to export it for development. Exporting assets from Figma will generate big files that clog significant storage space and hamper system execution. Instead, use TinyImage Compressor to minimize the size of any outputs. It’s a tool for compressing JPG, PNG, SVG, WebP, GIF, PDF, and AVIF files.
It’s the best way to retain both the quality and quantity of your assets. As an example, consider working with a web archive to make compressed images suitable for export garments (see “Export” in the Design Panel). Open [online] compact disc the TinyImage compressor. Select whichever belongings you need to compress and select “compress”.
Perfectionist Stack
It makes you look more professional and makes it easier to update your files and communicate using your design file by making your Pixel perfect and up-to-date. This is crucial as the more intricate the project is, and the more team members you have, the greater the strain on resources. Below is a list of Figma plugins that will help you correct bugs and large data additions to your designs.
Style Organizer
Style Organizer offers you the ability to see every style and hue on every layer on a site, see whether they’re linked to a style, accept or decline style links, and create a batch of updates. In addition to matching varied linked styles, it will also merge the layers inside them so as to apply the best ones. This function is great if you maintain many fell out styles that you want the system to access.
Spell Inspector
Spell Inspector was the last choice to make regarding the four spellcheck applications we ran a search on. It searches the entire page for an inaccurate word and displays it in an easy-to-scan table format. This is a key tool to have for placeholder text on your Figma pages and saves you time by allowing you to ignore it.
One possible use case is removing all spelling errors. Open the spell inspector by clicking the Spell icon on the left-hand menu. Navigate to the “real” misspelled word by clicking on it in the table. Select the suggested spelling option to replace the word.
Cost: Free!
Icon Resizer
For the life of me, I can’t find out why. I’m not sure why. I’ve seen too many design files where icon sizes were mismatched. If something looks garbled, you have to install the icon resizer. Rather than hard-coding all of the sizes for every single icon, this program will both resize each frame and vector shape. Use Icon Resizer to bulk-scale all of your icons.
Use case: Resize all icons whose frames and vectors are different sizes. Open Icon Resizer, select all icons, set “Max Height Width” and “Icon Box Size”, then select “Run.”
Do your best to make the max width height five pixels greater than the dimensions of the box so that a little internal padding may be added.
Similayer
Similayer lets you save a lot of time and effort by selecting one single layer instead of selecting all layers arising from various levels. If your selection is nested within groups or frames, select a layer that works similarly throughout. This would help to ensure the text, fill, stroke, alignment, size, and position of all the selected layers are roughly the same. It may be employed to resurrect a similar object (such as similar fill and set), as well as with similates or other similar properties. My favorite way to make use of Similayer is to choose all instances of a master component and enable wholesale alterations!
Example use case Choose every instance of a certain icon to switch it with a different icon. Select Similayer. Select one or multiple properties is that this layer has in common with the layers you want to select. Click “Select layers” and make edits to selected layers.
Use this plugin with Content Reel’s data importation functionality to add multiple similar layers.
Branding Stack
There’s usually a time when branding calls for a review or update. While it’s a fun time for freedom and creativity, the procedure can also be very challenging and time-consuming. Updating the site or app’s style and making all the updates is very time-consuming and difficult. But the plugins below can help. Choose from a range of color schemes to automatically generate new text and color palettes for your documents and spreadsheets.
Batch Styler
Fixing each individual style of your content to match your brand takes significant time and energy. Particularly when starting from scratch or customizing a new UI kit, which is where Batch Styler comes into play. Rather than editing each style piece one at a time, this plug in lets you edit every aspect of your text, color, or font styles in bulk.
Use case: Change the typeface for every text style. Batch Styler. Select every item (apply “Shift” to select many). Change the font family and select “Update styles”
Image Palette
You can use the Image Palette function to access a color inspiration from an image. Instead, it uses a sophisticated algorithm to register the 5 predominant colors of a photograph as a way to spark new color combinations that you may not have previously considered. This is a great way to broaden your color palette. It is recommended to use this function to randomly produce color palettes for play.
Tailwind Color Generator
It can be quite challenging to produce a balanced range of colors given the amount of time it requires. It’s both a science and an art which is surprisingly difficult to do error-free. Thankfully, the Tailwind Color Generator does most of its work, freeing you up to perfect your palette. One base color can create 10 evenly tinted styles (1 base ~ 4 tints ~ 4 shades). The new styles may then be found neatly organized in the Style Panel.
The following two examples demonstrate how to create a full-color range based on one default color. Open Tailwind Color Generator. Select the first layer with the default settings, then click “Base Name” and select the colors to be used.
A tip: Use Image Palette (above) to find base colors.
Accessibility Stack
Nothing is less user-friendly than your customers being unable to view your designs when they are created. Install these plugins to check for website accessibility errors early on and set up guidelines to follow as your product’s user base expands. This makes it easier for users to engage with your product.
Contrast
After testing the top three color accessibility plugins, Contrast is a clear winner. It could not be easier to use or much faster than it is at flagging contrast issues. You can test the contrast ratios (from WCAG) for a single layer, or scan the entire page to locate flaws. It even uses “smart sampling” to check contrast with elements using a gradient or photo.
You can use the Contrast tool to test the difference in the contrasts for each of your text layers. Open Contrast, select the layer you want to test your contrast on, and Edit layer or background until it passes all the comparison tools.
Note: Make sure that all black text layers are the perfect 65% opacity.
Color Blind
This plugin allows you to create 8 types of visual deficient-user conditions, such as red and green colorblindness. Each of these conditions represents how users to colorblind disabilities will view your website or product. It then identifies where colorblind individuals have difficulty. You can then use the color combinations or add signals to behave only where needed.
Example use case: Create views for testing accessibility by creating different views for each type of color blindness. Select layer (the whole screen or a component), then click Open Color Blind. Choose one or multiple types of vision loss and select Create Views.
Pro Tip Review the contrasts for each design you generate using the Contrast plugin for enhanced design effect.
Showoff Stack
Use this stack of plugins to take your idea to the next level and make your designs come alive. If so desired, bring along animations or vector shapes that you otherwise would’ve been able to create in a different tool (e.g. Adobe). Or generate a variety of shapes that come out sharp and are powerful.
Figmotion
Figmotion lets you create an advanced animation to show specific interactions by using this plugin. Instead of products like After Effects and Figma, Figmotion allows you to create your animation the very moment you create the design for it. Also, it’s very simple (even for novice animators). Render animations as mp4, gif, webm, or export as CSS or JSON.
Use case Create an animation for a loading screen. Open Figmotion, Select the frame you want to animate. Configure the keyframes (see the video for instruction). Render or export the video.
Lastly, consider sharing my syntax with your fellow colleagues. Throughout the “presentation” the gif will automatically play.
Image Tracer
With Image Tracer, you can “trace” an image and generate an exact copy as an audio transcript for just a vector graphic. This tool is ideal for removing a background, editing the shape’s color, or exporting as a SVG. I often use this when creating illustrations or editing a logo or icon.
A solid dark shape and a light background are highly recommended when creating a photograph.
Morph
Morph can be used to create interesting visual results to give your designs a little more zing. Each effect is easily editable and ready for use. Or you can adjust your effects’ characteristics in the Design Panel to seek out the best match.
Create a visual effect as a background for your card. Open Morph, select either the shape of a vector or a shape, and configure the appearance effect you want by previewing it and selecting “apply.”
Clay Mockups 3D
Place designs in a device that you can turn into a visualisation to display or place somewhere in print, on a web page, or in an ad. Clay models-based 3D not only allows you to create a visualization in the shape of a device. It offers you the option to customize the tested device’s orientation, cast, and color.
Example use case Insert a design into a customized device mockup; Select images, Open Clay Mockups 3D. Customize the device type, orientation, and color, and select “Save as Image”
If I make my frame 4800×800 and add a little extra padding to the top of the frame, what precision can I expect?
Wireframe Stack
Wireframe plugins help you use the Wireframe plug-in software to include Figma with your design work and make a single, centralized repository for all your design data. The wireframe functionality below offers excellent examples of how Figma can be used by simplifying the creation and editing of wireframes, where forces are exhibited as lines and connectors.
Autoflow
Autoflow offers a simple way to add connecting links between frames to indicate a user’s flow. The best part? When you move the frames, the arrows automatically update to maintain the connection between them. You never have to manually move or edit an arrow again.
Re-open Autoflow to edit frame location. When Autoflow is open, you can arrange the image and arrows will update automatically.
Wireframe
Wireframe is a great plugin for emulating a design idea in Figma. It allows you to add a wide range of typical layouts that are uniformly styled. Using these layouts is an excellent method to get up to speed without getting bogged down in the details.
Example use case For the first use case, create a wireframe. Open Wireframe. Select the layout. Resize the layout on the chosen frame.
Now it’s your turn
Check out our list of the best Figma plugins. Install a handful of the products alongside one another and figure out how to work with them in Figma. By simply spending time using a few of the apps, you’ll have a terrific sense of how they can benefit you and your coworkers.

