You re going to be able to avoid trying to solve tedious, boring tasks with the help of Figma’s design tool, but the removal of these nuisances also takes some work. Fortunately, there are many useful communities in which Figma users can develop plugins to make their work easier. Clay.Global, a large-scale design studio in San Francisco, presents the following 15 Figma plugins. Let us examine how these plugins fulfill other design program’s components.

Best Figma Plugins
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
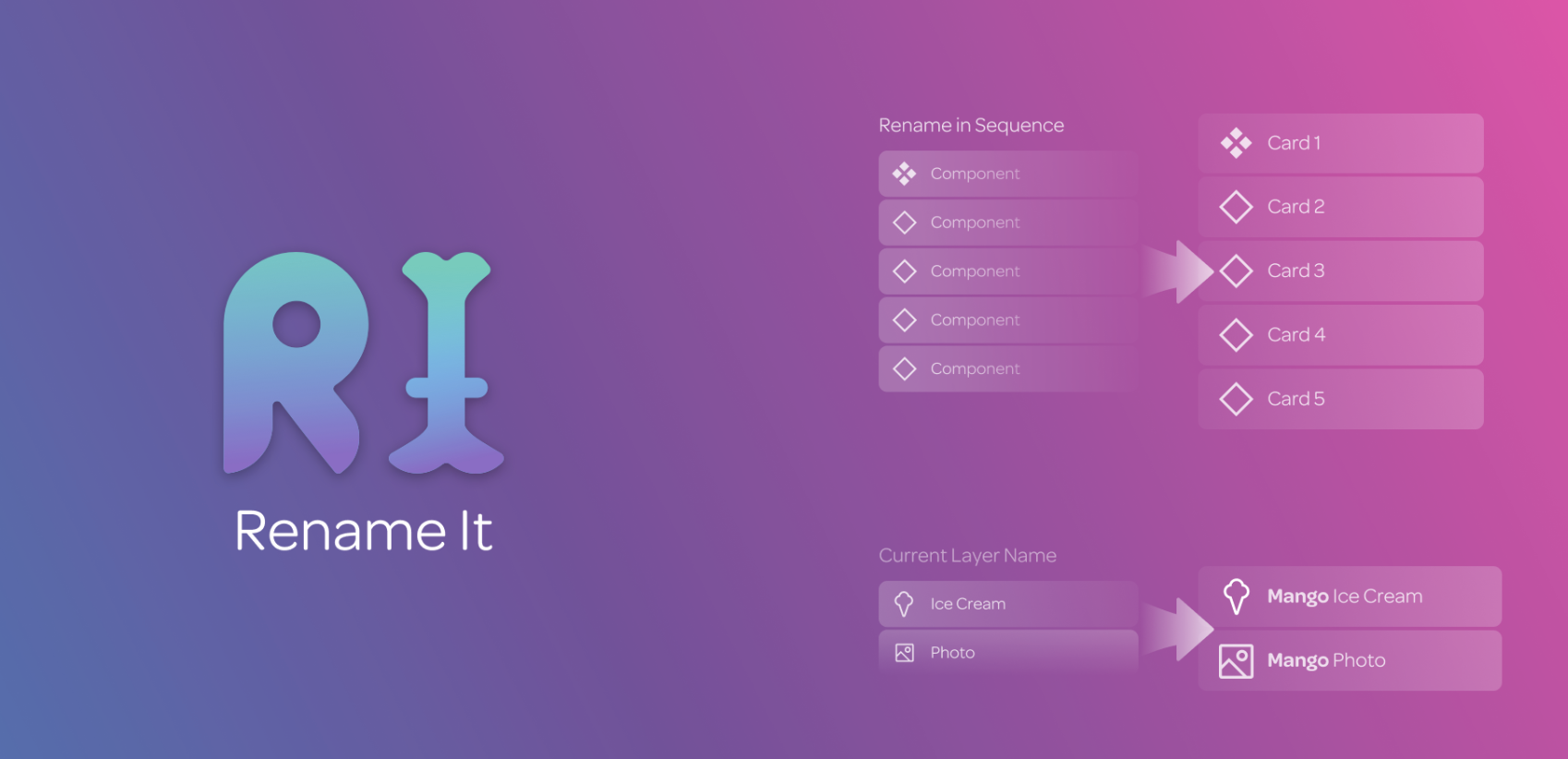
Rename It
The Rename It plugin in the Rename It app in the Figma app can help you to organize Figma files by batch renaming your layers. With this plugin, you can organize files by layer dimension, ascending or descending summation, and several other sort consistencies. You can also define layers to search for specific keywords in them, then by renaming select layers you can replace them with a reworded version.

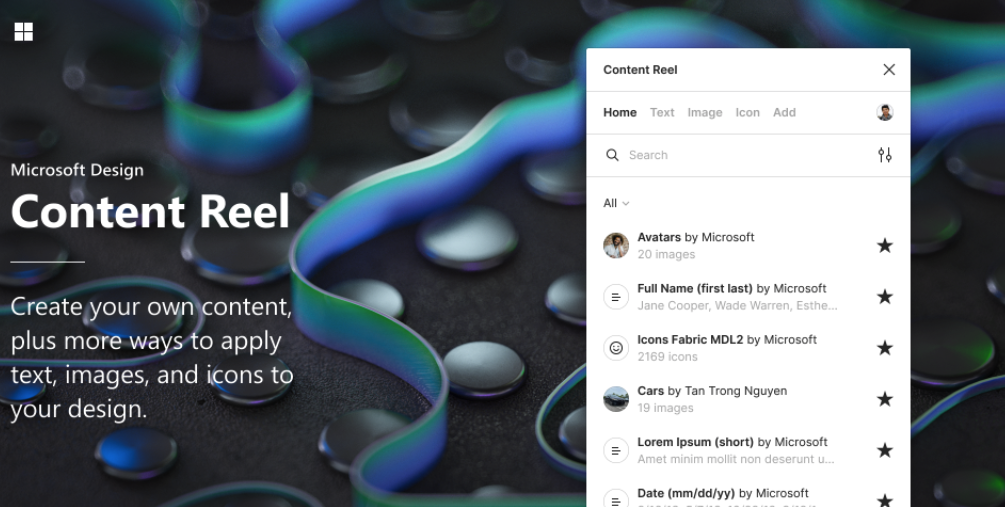
Content Reel
Content Reel simplifies the process of adding icons, strings of text, and avatars into selected design elements. Select the layer(s) in which you wish the components to be added to as well, then select the content type that you want to add to this plugin’s choice of options.

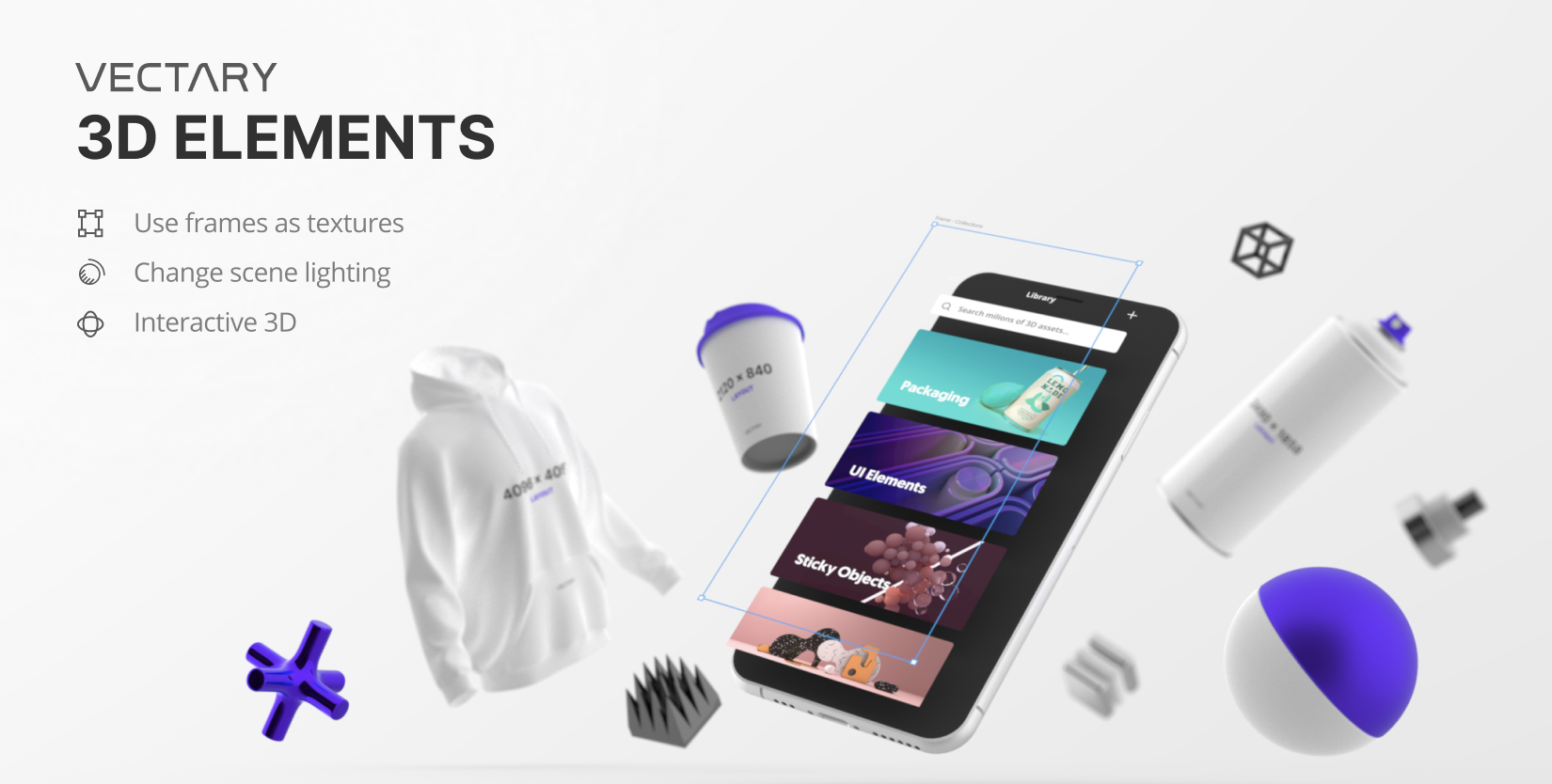
Vectary 3D
If you have a 2D design and desire to give it more depth, you can use the Vectary 3D plugin. With Vectary, you can import a 3D object or utilize one of the provided 3D copies and place your design within it. Upon setting a 3D perspective, you are able to determine and set up your outcome with just one click. The most direct and simplest method to 3D UI effect shading or object wrapping with Figma is to utilize this plugin. Take a look at a few examples of the effect in previous designs by Vectary 3D to check whether plugin editing has benefited you.

Chart
The Chart plugin meets your requirment, if you require [to import] a spreadsheet chart into Figma. Compatible with and able to import from all the major spreadsheet editors (Google Sheets, Excel, Numbers), Chart allows you to update a spreadsheet chart with the information you receive from a remote JSON (REST API) remote site from a linked Google Sheets file.

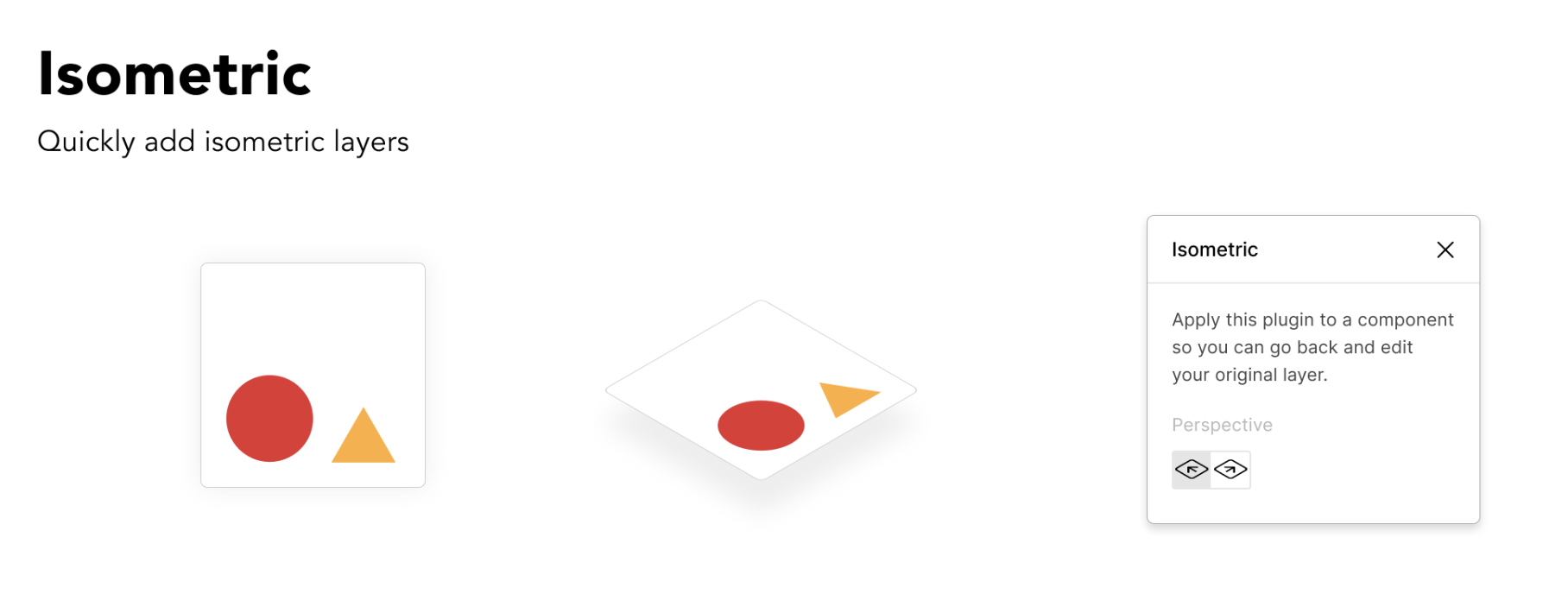
Isometric
Recently, a contemporary trend in User Interface Design has been isometric design, or, to put it another manner, modeling three-dimensional objects out of two-dimensional pictures. Isometric, a desktop plugin created by Wilson Lam, enables any Figma subjects to be translated into isometric with a solitary click on a button. Simply click the degree into which it is desired for the cube transformation to occur, and a short time later the isometric transformation will happen.

Confetti
Would like to turn your Figma training program s background into a celebration? Take a look at Confetti to get the background to pop truly. You can use grids to generate and modify patterns, and Confetti can alter the background density by increasing and decreasing the rows and columns. Other features allow the manipulation scale, opacity, and rotation angles.

Looper
One of the greatest features missing from Figma to those who have used tools like Adobe is Figma’s dynamic layering tool, termed Looper . But with Figma’s useful Looper plugin, you will have the capability to work with custom looping duties within just a few mouse clicks. You won’t receive other tools that aid in simplifying the process, regardless of the Figma layers that you’re working.

Avatars
The Avatars plugin lets you add random user avatars to your Figma document with a click. All you have to do is pick any element, run the Avatars plug-in, and your document will produce a randomly chosen avatar. If you are not satisfied with a copy, the one generated will have an Avatar randomly selected in it. Where exactly are the avatars taken from? They come from a range of repositories, including IMDb, donated images, randomuser.me, and tinyfac.es.

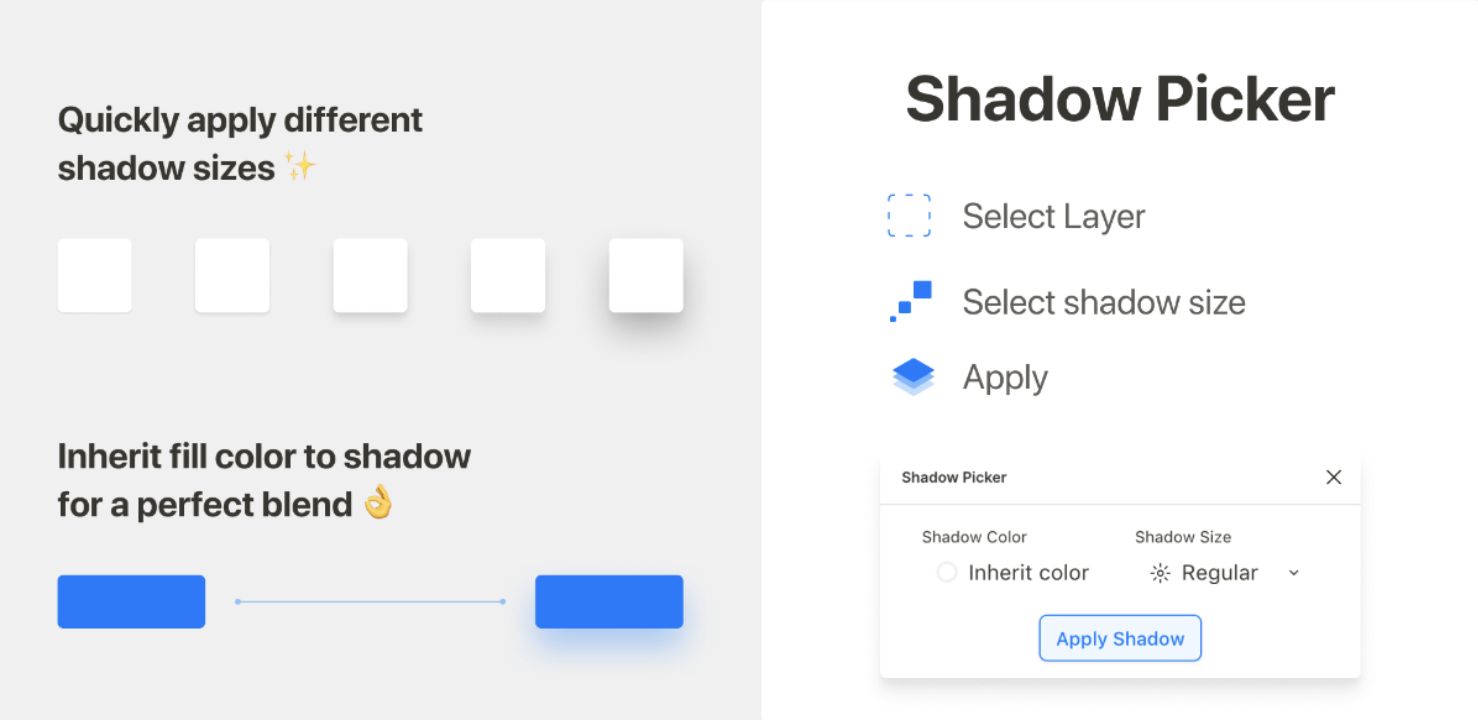
Shadow Picker
If one strives to obtain a sensation of depth or elevation in their photographs, then shadow-generating repercussions will often be the most excellent means to attain that desired outcome as their respective traits, softness, diffusion, and size can be controlled. The Shadow Picker plugin comes prebuilt with four commonly utilized and effective shadow presets, enabling you to apply shadow-making results conveniently without needing expertise. If a smooth blend of the background color is required, you can use vibrant-colored pictures to set the image apart. Various triangles can be established for a uniform shadow effect application if you prefer to create shadows for multiple objects.

LottieFiles
Animated gifs are readily available for Figma tasks from LottieFiles’s vast library of animations. You can also conduct a search with the built-in search function to locate the right animation, or you can add a local animation using a plugin. When you choose a Lottie, you can transform it to a GIF. When framing your Figma project, the conversion of a Lottie File into a GIF can provide you a good opportunity to view how your project will look when it needs to be seen by the public. You can even set the Lottie GIF as a wallpaper on your Windows device.

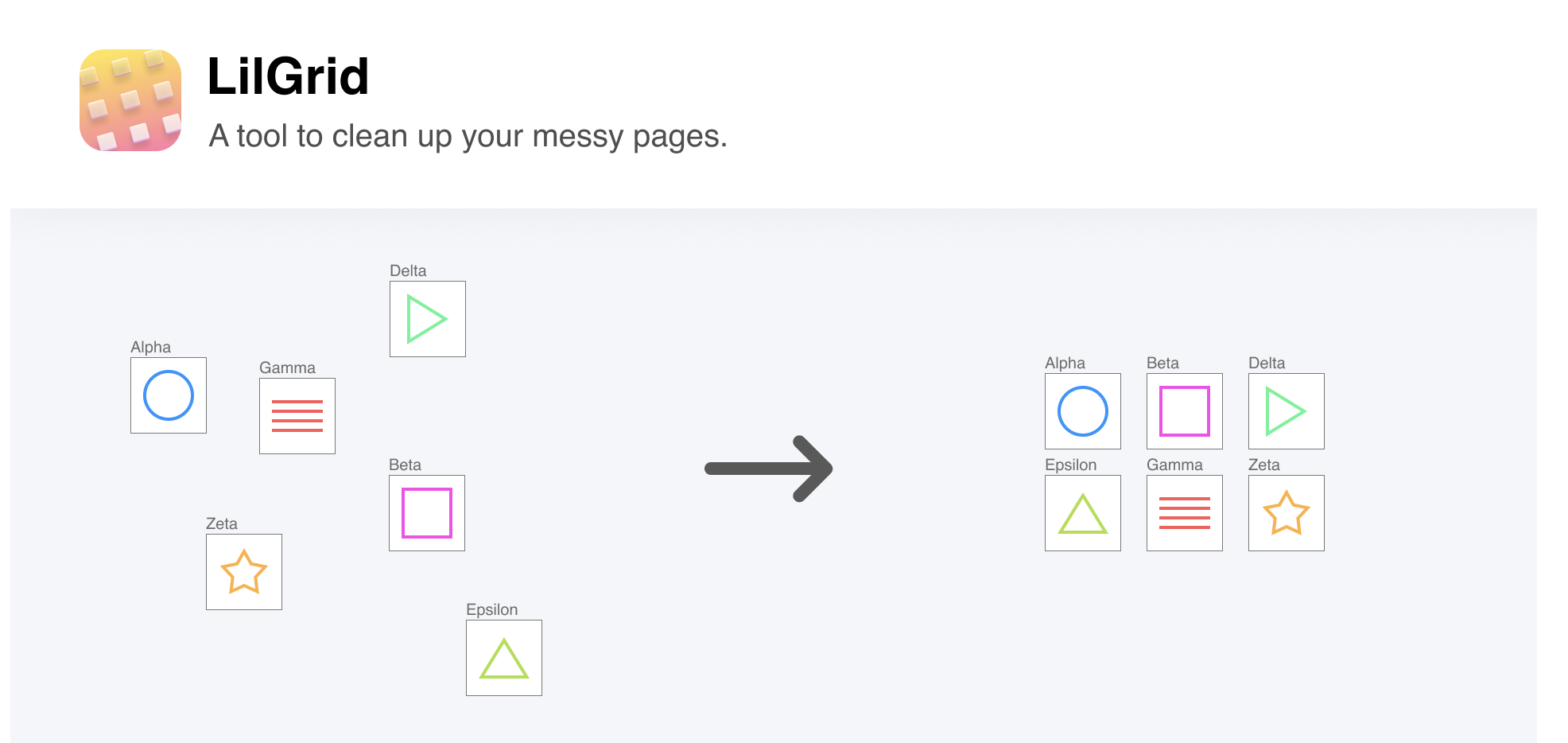
LilGrid
Efficient design is indispensable to producing good results in whatever you’re designing and using. Luckily, a plug-in like LilGrid makes it easy to organize your components into a neatly designed grid. LilGrid allows you to arrange your components into a grid using categories that you can configure. Though this module itself does nothing but convert values, its impact on the class objects (buttons, icons, etc.) you deal with is immeasurable. Yet, it is very clear that the ability to put design elements in the desired location makes compiling the design with proper elements a lot more efficient and simpler.

Roto
The can be generated with merely a few clicks with Roto, Figma s answer to Adobe s 3D Tool. Just with the push of a button, the creators of Roto, Figma can perform the extrusion and rotation of 3D shapes. By dragging the preview of the 3D work, the designer remains in a position to evaluate the results and make any necessary changes. Setting personalized options for animating the general appearance of 3D objects allows this plugin to facilitate generating wireframes and color fills that can thoroughly customize their look.

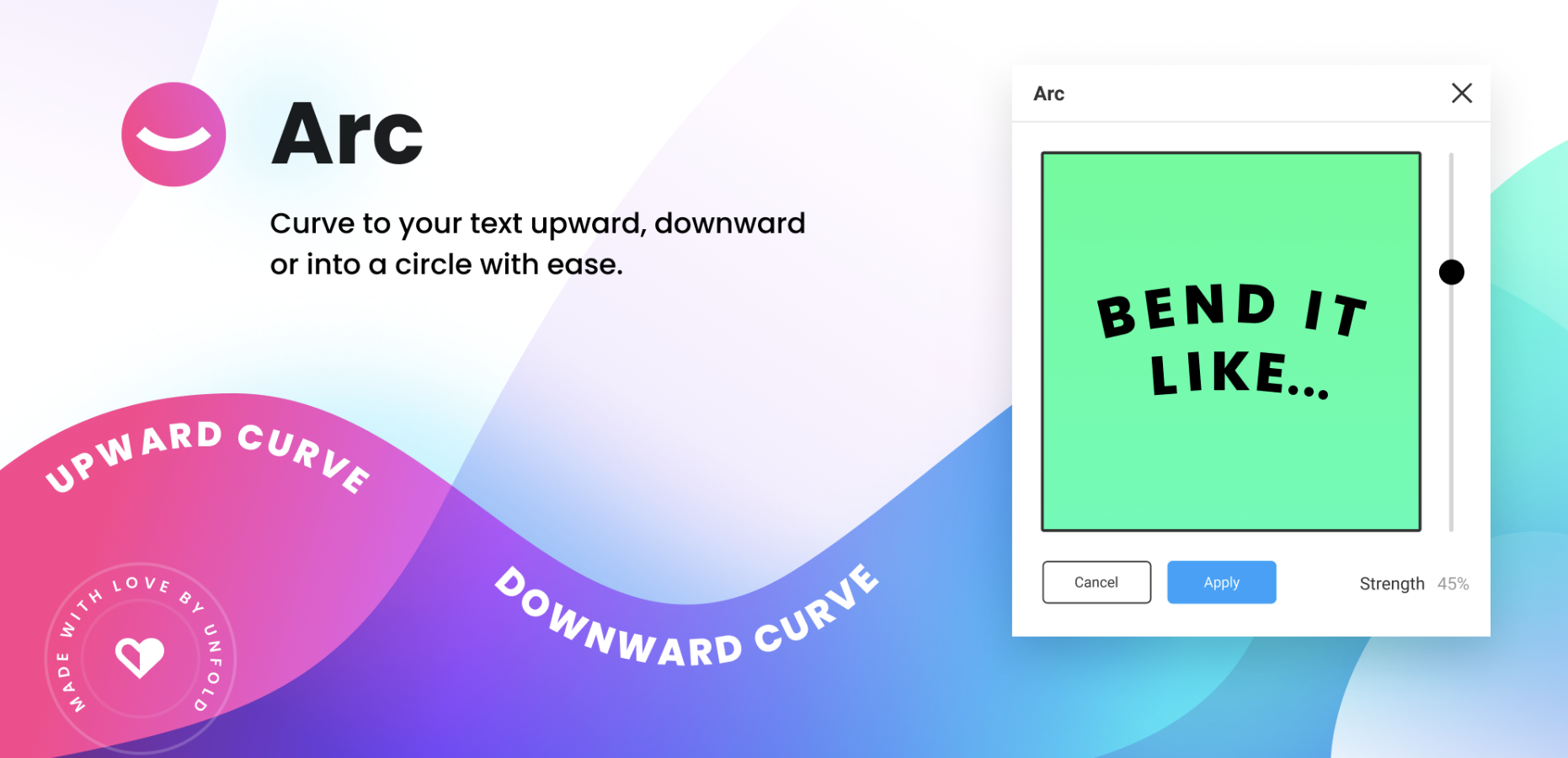
Arc
Sometimes designers wish to add up-and-down and curved effects in how the text is displayed, incorporating deflections along horizontal or vertical lines or even round shapes enlarged within an ellipse. With the refreshing Arcs plugin, you can preview your spectacular text idea at will, even though these up-to-date abstract effects with the text are rather easy to create.

Unsplash
The most skilled image designers understand of Unsplash’s well-designed image database. Still, those who don’t want to leave their canvas to reach Unsplash know that they could use the Unsplash plugin to filter through all the images they need.

Master
Imagine starting a task in Sketch, only to find out that you are in fact utilizing Components instead of Frames. If you experience any sick feeling, don’t worry about it if you have the Master plugin installed. Master grants the power to collapse an object so everything can be handled inside one item instead of multiple ones, as it might need to do their own thing. In addition to a whole new set of features, Master also has the capability to disassemble otherwise complicated objects into chunks previously unchanged by the program.

Conclusion
By now, with numerous plugins on Figma, it’s simple to do just about anything. Additionally, you’ll never have to leave a blank canvas while creating your interface when you use a number of these plugins. Select a few from the checklist above and begin working with them as many UX design organizations do.

